Скрач
от
Уикипедия, свободната енциклопедия
Скрач (Scratch)
|
|
Реализиране
през
|
2003
г.
|
2.1
/ 28 август 2015 г.
|
|
GPLv2
и Scratch Source Code License
|
|
Уебсайт
|
scratch.mit.edu
|
Създавайки и споделяйки Скрач проектите си, младите хора развиват математически способности, творческо мислене, учат се да разсъждават систематично и да работят съвместно. Езикът Скрач намира много приложения, от математически и научни проекти, включително симулации и визуализации на експерименти, записване на лекции с анимирани презентации, до социални науки, анимирани истории, както и интерактивно изкуство и музика.
За да се програмира със Скрач не е необходима предварителна подготовка и познания по някакъв език за програмиране, тъй като езикът е в категорията на event-driven програмирането или език за визуално програмиране. Реално не се пише код, а програмата се създава с действията на този, който я пише, чрез множество активни обекти, наречени "спрайтове" (sprites). Спрайтовете могат да бъдат векторни или битмап изображения, спрайтове създадени от нулата чрез опростен редактор, част от Скрач платформата или да бъдат импортирани от външни източници включително и уебкамери.
Дизайнът е толкова опростен, че дори най-малките деца могат да събират прости конструкции, да сглобяват различни обекти, изпълняващи определени инструкции. С прости команди може да се оформи сложен модел, който да си взаимодейства с много предмети с различни свойства.
Скрач е създаден с финансовата подкрепа на Националната фондация за наука на САЩ (National Science Foundation), Microsoft, Intel Foundation, Nokia и собствени средства на MIT Media Lab.
Съдържание
- 1 Произход на името
- 2 История
- 3 Приложение
- 4 Потребителски интерфейс
- 5 Потребителска общност
- 6 Характеристики
- 7 Скрач проекти
- 8 Източници
- 9 Външни линкове
Произход на името
Името Скрач (Scratch) е свързано с техниката в музиката Скреч (Scratch).Скреч е DJ или Диджей техника, която произвежда различни звуци, следствие на движението напред и назад на винилова плоча по една въртяща се посока от грамофона. Обикновено звукът в съчетан с насичането му и оформяне от DJ миксер.Както в музиката и тук се взима различни парчета код (sprites), миксират се, комбинират се, свързват се по различни креативни начини и се създава нещо ново и интересно.
Мотото на Скрач е "Представи си, програмирай, споделяй". Това мото следва и основния принцип при създаване на Скрач проект. На първо място трябва да имаш идея, да си я представиш и визуализираш, след това да я програмираш в Скрач и накрая да я споделиш със света.
История
Първата
уеб-базирана версия на Скрач, пусната през 2005 г.
Скрач първоначално е разработен като мрежово-базирана среда за програмиране
с богато медийно съдържание, специално проектирана да помогне на деца намиращи
се в неравностойно положение и от малцинствени групи, като провокира у тях
желание за развитие в сферата на информационните технологии и разработката на
софтуер. Основани са компютърни клубове по програмата на MIT Media Lab -
"Компютърен Клуб" (Computer
Clubhouse), за деца на възраст межу 8 и 18 години, в които те развиват
интереса си към новите технологии.В клубовете те се учат как да използват Скрач, за да създават проекти свързани с дигиталните изкуства, като музика създавана чрез сензори следящи движенията на човек, видеоклипове със специални ефекти създадени чрез програмируеми филтри и заснети чрез камера движения, роботи снабдени с автоматизирани движения. Инфраструктурата на Скрач съчетана с креативността на учениците дава възможност да изразят себе си по един нов, кретивен и интересен начин, и да споделят творенията си със света, преодолявайки всякакви културни, езикови и религиозни граници.
Разбирането на ефективността и иновативността на технологиите чрез Скрач дава възможност на учениците да подобрят своето развитие в извънкласните занятия и е разширило възможностите на децата в неравностойно положение да се представят по-добре в обществото и да се развият като успешни личности, ставайки разработчици на софтуер, дизайнери, изобретатели.
Скрач е интерактивно разработен на базата на взаимодействието с младите хора. Използването на Скрач в извънкласни занимания е послужило като модел за създаване на компютърни клубове и центрове на други места, показващи как неформално и иновативно обучение може да подпомогне развитието на технологиите, като дава възможност на младите хора да проектират и създават проекти, които са значими за тях и техните общности.
MIT Media Lab и тяхната Lifelong Kindergarten детска група, водени от Мичъл Резник (Mitchel Resnich), и неговата консултантска компания Playful Invention Company, съосновна с Браян Силвърман (Brian Silverman) и Паула Бонта (Paula Bonta), разработват заедно първата десктоп версия на Скрач през 2003 г. От 2007 г. насам проектите създадени чрез Скрач могат да бъдат споделяни онлайн с други потребителим които да ги "миксират" и променят.
Историята на Scratch в България датира от 2008г. От тогава насам са проведени редица обучения (за учащи и учители), курсове, конкурси, ежегодно се провежда и ден на Scratch в България. През 2008 г. е проведен за пръв път семинар по визуалното програмиране във Варненски свободен университет "Черноризе Храбър" .През 2015 година, по повод 1 юни - Деня на детето , СофтУни организира специален курс по "Визуално програмиране" за деца. Обучението е първото в София и е специално подготвено за завършилите успешно учебната година ученици от първи и втори клас.
- Първият уеб-базирана Скрач версия е създадена през 2005 г.
- Първата публична версия на Скрач е пусната в месец Май 2007 г.
- Скрач 2.0 е пуснат в месец Май 2013 г.
- Януари, 2015 година е регистриран пет милионният акаунт в сайта на Скрач
Приложение
Езикът Скрач набира популярност в цял свят, като през 2015 г. платфорамта е преведена на 40 езика и се ползва всекидневно в класни и извънкласни занятия от много училища, клубове и обучителни центрове.Скрач е много подходящ за въвеждащ в света на програмирането език, благодарение на неговата относителна лекота и възможност за лесната и бърза направа на интересни програми, както и заради възможността уменията научени чрез Скрач да могат да бъдат приложени към други основни програмни езици като Python, Java и C# (CSharp).
Скрач не е ограничен само в създаване на програми, тъй като е визуален език за програмиране и позволява на програмисти да създадават анимирани истории като "The Pizza Dude", "Haiku", или "Gemclan". По-големите ученици, с интереси към фотографията, могат да се използват програмата "Photo Journalism" създаден със Скрач, който запознава обучаващият се с основите на фотографията и фотожурнализма. Студентите, които искат да се специализират в математиката, могат да използват програмите "Lemonade Stand", "Dino Odd and Even", "Data Workshop", или "Ellipserator", които се фокусират основно върху геометрията.
Гъвкавостта на Скрач позволява на учителите да създават концептуални и визуални уроци, интерактивни и интересни лабораторни задачи. Скрач е много полезен инструмент за създаване на анимации, които помагат за визуализиране на трудни за разбиране без помощни средства концепции като развитието на една растителна клетка, воден цикъл, Термометъра на Галилео и много други. В рамките на социалните науки, учителите могат да създават викторини, игри и уроци, които стимулират ума взаимодействат с ученика, представяйки му информацията по интересен и иновативен начин.
Използването на Скрач позволява на младите хора да разберат логиката на програмиране и как креативно да работят и да си сътрудничат един с друг. Скрач помага за създаване на "смислени и лесноразбираеми образователни проекти", които дават възможност на учениците да развият практическите си умения и да прилагат теоретичните си знания в реална работеща среда.
Когато учениците създават Скрач-проекти, те получават умения за:
- Творческо мислене
- Комуникация
- Системен анализ
- Проектиране
- Непрекъснато обучение
Потребителски интерфейс
Потребителски
интерфейс на Скрач.
В горната лява част на екрана се намира полето с резултатите Stage.
Те са представени с големи и малки изображения. В тази част се използват (x, y)
координатите като (0, 0) е центъра на полето с резултатите. В долната лява част
на екрана Sprite list са представени всички Sprite изображения.Има много начини за създаване на спрайтове и декори. Като начало потребителите могат да създадат ръчно свое собствено sprite изображение, чрез "Paint Editor". Друг начин е потребителите да изберат готово изображение от Sprite библиотеката, където се намират предишните създадени от потребителя изображения, могат да се качват изображения от файл или чрез камера.
След като се избере sprite изображение в долната лява част на екрана, могат да бъдат приложени блокове от команди от Blocks Palette върху изображението като се използва влачене и пускане в дясната част на екрана Scripts Area, където се съдържат всички скриптове асоциирани с дадения спрайт. В менюто Scripts (Сценарий), се намират различни блокове като Движение, Контрол, Сетива, Звук и др. Всеки блок може да бъде тестван при различни условия и параметри.
Hello,
World! на Скрач
Категория
|
Описание
|
Категория
|
Описание
|
|||
Движение
(Motion) |
Премества
и променя ъглите на спрайт.
|
Събития
(Events) |
Съдържа
хендлъри за събития поставени върху всяка група от блокове.
|
|||
Външност
(Looks) |
Промяна
на облика на спрайт, размерите му и смяна на декора.
|
Контрол
(Control) |
Условни
изрази if-else, "forever", "repeat" и "stop".
|
|||
Звук
(Sound) |
Пуска
аудио файлове и програмируема звукова последователност.
|
Сетива
(Sensing) |
Спрайтовете
могат да взаимодействат с околностите създадени от потребителя.
|
|||
Молив
(Pen) |
Рисуване
с помощта на молив (дебелина, цвят и сянка).
|
Оператори
(Operators) |
Математически
оператори, генератор на случайни числа, (И, ИЛИ) условия за сравнение на
позициите на спрайт.
|
|||
Данни
(Data) |
Използване
и дефиниция на променливи.
|
Още
блокове
(More Blocks) |
Създаване
на блокове и управление на външни устройства.
|
|||
Потребителска общност
Сайта
на Скрач - 2015 г.
Скрач се използва на много места - училища, музеи, библиотеки, обществени
центрове и домове. Например, по - малките деца могат да създават проекти,
използвайки ScratchJr (Скрач Джуниър) или да използват Скрач със своите
родители или по-големи братя и сестри. Студентите в университетите/колежите
също използват Скрач във въвеждащите уроци и лекции. С помощта на файлове с
локални настройки свеалени от Интернет със Скрач, езика на интефейса може да
бъде сменен друг по избор, тъй като Скрач се използва навсякъде по света.
Университета Джон Хопкинс - Център за надарени и талантливи юноши предлага
онлайн курс по програмиране на Скрач за ученици от 6 клас нагореОнлайн общност
Мотото на Скрач онлай общността е "Представи си, програмирай, споделяй", показва, че споделянето и социалните аспекти на творчеството са важна част от философията, стояща зад Скрач.Скрач проектите не са известни като "черни кутии", а като обекти за създаването на нови проекти. Проектите мога да бъдат качени директно от средата за разработка на сайта на Скрач и всеки член на общността може да свали сорс кода на всеки проект и да го използва в собствени проекти. Потребителите могат да коментират, да отбелязват да добавят в любими и да "харесват" проектите на други протелбители, да следват други потребители, за да имат достъп до техните проекти, да следят тяхната активност и да споделят идеи. На сайта често има състезания, които трябва да насърчават създаването и споделяето като предоставят на потребителите основна концепция за дизайн. През 2008 година Скрач онлайн общността (наречена още ScatchR) получава почетно споменаване на АРС Електроника фестивала. Също така има и онлайн общност за учители и преподаватели наречена ScratchEd.
Характеристики
Текущата версия на Скрач не гледа на прецедурите като първокласна структура и има ограничени възможности при четене и писане на файлове в Scratch 2.0 Extension Protocol (експериментално разширение, което позволява взаимодействие между Скрач и други програми. Extension Protocol също така позволява на Скрач да работи с утройства като Lego Mindstorms или Ардуино. В допълнение Скрач 2.0 подържа само едномерни масиви, известни още като "lists". Числата с плаваща запетая и символните низове се поддържат от версия 1.4 насам, но с ограничени възможности при манупулацията на символните низове. На 6 май 2013, Скрач затовориха за около 3 дни, за да обновят до Скрач 2.0. Обновлението промени цялостния облик на сайта и включваше онлайн едитор. Нова бета версия на Scratch 2 Offline Editor е налична към момента. Тази версия заменя старата Скрач 2.0.Създадени са и нови деривати наречени Scratch Modifications, които използват сорс кода на версия 1.4 Новите програми са вариации на Скрач, които имат няколко допълнителни блока или промени в GUI.
Сорс кода на Скрач и неговите деривати са базирани на Squeak, който пък е базиран на Smalltalk-80. Версия 2.0 на Скрач е имплементирана в AsctionScript с експериментален JavaScript базиран "преводач", който се разработва паралелно.
Catrobat е визуален език за програмиране за приложения за смартфони и таблети вдухновен от Скрач. Pockеt Code е приложение, с което потребителите могат да създават, да свалят и качват програми създадени на Catrobat.
Скрач проекти
"The Pizza Dude", ремиксиран от xXMikeyPXx, 17.10.2007 г."Photo Journalism", ремиксиран от journogeek, 09,07,2008 г.
"Dino Odd and Even", създаден от Marg68, 26,02,2008 г.
"Square Roots! Calculator", създаден от Technology-Pro-101, 28.07.2015 г.
"Dance", създаен от ivanstst "Team Bohr", 17.11.2015 г.
Източници
Официалният сайт на Scratch, посетен 22.10.2015 г."Scratch Wiki", Уикипедиа за Скрач, посетен 15.11.2015 г.
Видео "Представяне на Скрач", YouTube. MITScratchTeam, посетен 15.11.2015 г.
Превю на Скрач 2.0, YouTube. MITScratchTeam, посетен 15.11.2015 г.
Външни линкове
- Lifelong Kindergarten Group, разработчиците на Скрач
Scratch (programming language)
From
Wikipedia, the free encyclopedia
Scratch (programming language)
|
|
|
|
|
MIT
Media Lab Lifelong Kindergarten Group
|
|
First appeared
|
2002 (test) 2005 (official) 2013 (Scratch 2)
|
Implementation
language
|
Squeak, ActionScript
(Scratch 2.0)
|
GPLv2 and Scratch Source Code License
|
|
.scratch
(Scratch 0.x)
.sb, .sprite (Scratch 1.x) .sb2, .sprite2 (Scratch 2.0+) |
|
Website
|
|
Major implementations
|
|
Scratch
|
|
Influenced by
|
|
Influenced
|
|
Scratch allows users to use event-driven programming with multiple active objects called sprites.[1] Sprites can be drawn, as vector or bitmap graphics, from scratch in a simple editor that is part of Scratch, or can be imported from external sources, including webcams.
As of 2013, Scratch 2 is available online and as an application for Windows, OS X, and Linux (Adobe Air Required).[3][4] The source code of Scratch 1.x is released under GPLv2 license and Scratch Source Code License.[5]
Contents
- 1 Origin of name
- 2 Educational use
- 3 User interface
- 4 Community of users
- 5 Features and derivatives
- 6 See also
- 7 References
- 8 External links
Origin of name
"Scratching" in the language of computer science means to reuse code that can be beneficial and effectively used for other purposes and easily combined, shared and adapted to new scenarios, which is a key feature in Scratch – "remix", in which users can download and build up on public projects uploaded and developed by other users. It also gives credit to the participant who built on the original work and to the participant who created the original program.[6] The name was derived from turntablism's technique of scratching[6][7] (i.e., mixing sounds), relating the ease of mixing sounds to the ease of mixing projects made with Scratch.This research advanced understanding of the effective and innovative design of new technologies to enhance learning in after-school centers and other informal-education settings, and broadened opportunities for youth from under-represented groups who became designers and inventors with new technologies. Scratch was iteratively developed based on ongoing interaction with youth and staff at Computer Clubhouses. The use of Scratch at Computer Clubhouses served as a model for other after-school centers demonstrating how informal-learning settings can support the development of technological fluency, enabling young people to design and program projects that are meaningful to themselves and their communities.[8]
The MIT Media Lab's Lifelong Kindergarten group, led by Mitchel Resnick, and its Montreal-based consulting company Playful Invention Company, co-funded by the latter with Brian Silverman and Paula Bonta, together developed the first desktop-only version of Scratch in 2003. Its purpose was to aid young people, mainly for ages 8 and up, to learn programming.[9]
The
new Scratch homepage skin
Scratch 2 was released on May 9, 2013.[1]
With its introduction, custom blocks can be defined within projects.[10]In 2015, the Scratch homepage was updated with a new theme. As of September 14, 2016, only the homepage had been updated with this new theme and the rest of the site continued to use the old theme. There is also a new search engine and explore page.
Educational use
Scratch was made popular in the UK through Code Clubs. Scratch is used as the introductory language because creation of interesting programs is relatively easy, and skills learnt can be applied to other basic programming languages such as Python and Java.Scratch is not exclusively for creating programs. Since it provides a lot of visuals, programmers can create animated stories such as "The Pizza Dude", "Haiku", or "Gemclan". Older students can use Photo Journalism, which teaches the basic background of journalism. Students who want to specialize in math can use Lemonade Stand, "Dino Odd and Even", "Data Workshop", or "Ellipserator" (mainly focusing on geometry). Scratch flexibility allows teachers to create conceptual and visual lessons and science lab assignments, as Scratch is a useful tool to create animations that help visualize difficult concepts such as plant cell mitosis, water cycle, Galileo Thermometer and Hooke's Law Experiment. Within the social sciences, instructors can create quizzes, games and tutorials that stimulate the mind and interact with the student.[11] Using Scratch allows young people to understand the logic of programming and how to creatively build and collaborate.[12] Scratch lets students create "meaningful personal as well as educational projects" which allows students a "practical tool" to express themselves after learning to use the language.[6]
Harvard University lecturer Dr. David J. Malan prefers using Scratch over commonly used introductory programming languages, such as Java or C, in his introductory computer science course. However, there is a limited benefit in a college level education. Malan switches his course's language to C after the first week.[13][14]
User interface
Scratch
2.0 development environment and its different areas at startup
From left to right, in the upper left area of the screen there is a stage
area, featuring the results (i.e., animations, turtle
graphics, etc., everything either in small or normal size, full-screen also
available) and all sprites thumbnails listed in the bottom area. The stage uses
x and y coordinates, with 0,0 being the stage center.[1]There are many ways to create personal sprites and backgrounds. First, users can draw their own sprite manually with "Paint Editor" provided by Scratch.[1] Second, users can choose a Sprite from the Scratch library that contains default sprite, user's past creations, a picture using a camera, or clip art.[15]
With a sprite selected in the bottom-left area of the screen, blocks of commands can be applied to it by dragging them from the Blocks Palette onto the right area of the screen, containing all the scripts associated with the selected sprite. Under the Scripts tab, all available blocks are listed and categorized as the Motion, Looks, Sound, Pen, Data, Events, Control, Sensing, Operators, and More blocks as shown in the table below. Each can also be individually tested under different conditions and parameters via double-click.
Category
|
Notes
|
Category
|
Notes
|
|||
Motion
|
Moves
sprites and changes angles
|
Events
|
Contains
event handlers placed on the top of each group of blocks
|
|||
Looks
|
Controls
the visuals of the sprite; attach speech or thought bubble, change of
background, enlarge or shrink
|
Control
|
Conditional
if-else statement, "forever", "repeat", and
"stop"
|
|||
Sound
|
Plays
audio files and programmable sequences
|
Sensing
|
Sprites
can interact with the surroundings the user has created and can import from
PicoBoard or Lego WeDo
|
|||
Pen
|
Draw
on portrait by controlling pen width, color, and shade
|
Operators
|
Mathematical
operators, random number generator, and-or statement that compares sprite
positions
|
|||
Data
|
Variable
usage and assignment
|
More
Blocks
|
Custom
procedures (blocks) and external devices control
|
|||
Hello,
World! in Scratch
Besides the Scripts tab, there are two additional tabs, the Costumes tab and
the Sounds tab. An expandable bar at the right is Help area.Next to the Scripts tab, there is the Costumes tab, where user can change the look of the sprite in order to create various effects, including animation.[1] And the last tab is the Sounds tab, where users insert sounds and music to a sprite.[15]
In comparison to the previous versions of Scratch, the areas have been rearranged in version 2.0, as previously the blocks palette was in the left area, the selected sprite area and scripts area associated with a selected sprite were in the middle of the screen, and the stage area with sprites thumbnails listed below it were in the right area of the screen.[16]
Community of users
The
Scratch website after the release of public project sharing in late 2007
Scratch is used in many different settings: schools,[17]
museums,[18]
libraries,[6]
community centers, and homes. Its users are mostly
kids aged 9–16.[19]
Scratch is also used in some introductory computer
science classes (including Harvard's introductory computer class).[20][21]There is an annual "Scratch Day" declared in May each year. Community members are encouraged to host an event on or around this day, large or small, that celebrates Scratch. These events are held worldwide, and a listing can be found on the Scratch Day website.[22]
Via localization files downloaded with Scratch its interface language can be changed to a language of choice since Scratch is used in different parts of the world.
The Johns Hopkins University Center for Talented Youth offers an online course on Scratch programming for students in grade 6 and up through the CTYOnline program.[23]
Empirical studies were made of various features[citation needed]—those that interfered with intuitive learning were discarded, while those that encouraged beginners and made it easy for them to explore and learn were kept. Some of the results are surprising, making Scratch quite different from other teaching languages (such as BASIC, Logo, or Alice).
Online community
The Scratch online community's slogan "Imagine, Program, Share" indicates that sharing and the social aspects of creativity are important parts of the philosophy behind Scratch.[24] A few influential members of the Scratch online community made great personal strides in innovative methods with scratch programming.Scratch projects are not seen as "black boxes", but as objects for remixing to make new projects. Projects can be uploaded directly from the development environment to the Scratch website and any member of the community can download their full source code to study or to remix into new projects.[25][26] Members can also create project studios, comment, tag, favorite and "love" others' projects, follow another member to see their projects and activity, and share ideas. Projects range from games to animations to practical tools. Chat rooms are not allowed. All projects on the website are shared under a Creative Commons attribution and share-alike license and can be played in a web browser (using the Flash Player, which is unavailable for iOS devices).
The website receives over 125 million page views per month[27] and as of July 12, 2016 it had 12,561,189 registered members (however, only 180,000 users created a project within the last month), and over 15,700,000 projects and growing rapidly.[27]
The website frequently establishes "Scratch Design Studio" challenges to encourage creation and sharing by providing users with a basic design concept. There are custom home pages for Mexico and Israel that display local content in some sections of the home page. Scratch has participated in Hour of Code several times. There are also local independent Scratch websites in countries such as Portugal[28] and the United Arab Emirates.[29] In 2008, the Scratch online community platform (named "ScratchR") received an honorary mention in the Ars Electronica Prix.[30] There is also an online community for educators, called ScratchEd.[31] This community exchanges resources, coordinates group meetups, and allows educators to connect with each other.[32] Scratch is also a fun literary structure, with online roleplays, in many different genres.
Features and derivatives
The current version of Scratch does not treat procedures as first class structures and has limited file I/O options with Scratch 2.0 Extension Protocol; an experimental extension feature that allows interaction between Scratch 2.0 and other programs.[33] The Extension protocol allows interfacing with hardware boards such as Lego Mindstorms[34] or Arduino.[35] In addition Scratch 2 only supports one-dimensional arrays, known as "lists". Floating point scalars and strings are supported as of version 1.4, but with limited string manipulation ability. There is a strong contrast between the powerful multimedia functions and multi-threaded programming style and the rather limited scope of the Scratch programming language. On May 6, 2013, Scratch closed for 3 days to update to Scratch 2.0. The update changed the look of the site and included an online project editor. A new beta version of the Scratch 2 Offline Editor is currently available. This version replaces the old Scratch 2.0.[36]A number of Scratch derivatives[37] called Scratch Modifications have been created using the source code of Scratch version 1.4. These programs are a variant of Scratch that normally include a few extra blocks[38] or changes to the GUI.
In July 2014, a program called ScratchJr was released for iPad. Although it was heavily inspired by Scratch and co-led by Mitch Resnik, the original creator of Scratch, it is nonetheless a complete rewrite designed for younger children.[39]
Some of them additionally introduce shifts in underlying approach to computing, such as the language Snap!, featuring first class procedures (their mathematical foundations are called also lambda calculus), first class lists (including lists of lists), and first class truly object oriented sprites with prototyping inheritance, and nestable sprites, which are not part of Scratch.[40] Snap! (its previous version was called BYOB) was developed by Jens Mönig[41][42] with documentation provided by Brian Harvey[43][44] from University of California, Berkeley and has been used to teach "The Beauty and Joy of Computing" introductory course in CS for non-CS-major students.[45]
The source-code of Scratch and its derivatives are based on Squeak, which is based on Smalltalk-80. Version 2 of Scratch is implemented in ActionScript, with an experimental JavaScript-based interpreter being developed in parallel.[46]
Catrobat is a visual programming language for smartphones and tablets inspired by Scratch. Pocket Code is an app with which you can create, download and upload programs created in Catrobat. Catrobat and Pocket Code are released under open source licenses.[47][48]
See also
The following youth computing projects also originated in the MIT Lifelong Kindergarten Group:Other educational programming languages include:
- AgentSheets
- Alice (software)
- Blockly, the snap-together block language used at Code.org
- Etoys
- Greenfoot
- Microsoft Small Basic
- Microsoft Kodu Game Lab (proprietary)
- NetLogo
- RoboMind
Visual programming language
From
Wikipedia, the free encyclopedia
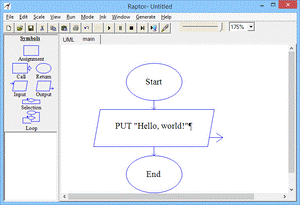
An
implementation of a "Hello, world!" program
in the Scratch programming language
In computing,
a visual programming language (VPL) is any programming language that lets users create programs
by manipulating program elements graphically rather than by specifying them
textually.[1][2]
A VPL allows programming with visual expressions, spatial arrangements of text
and graphic symbols, used either as elements of syntax or secondary notation. For example, many VPLs
(known as dataflow or diagrammatic programming)[3]
are based on the idea of "boxes and arrows", where boxes or other
screen objects are treated as entities, connected by arrows, lines or arcs
which represent relations.Contents
- 1 Definition
- 2 Typical Objections to Visual Languages
- 3 Visual languages
- 3.1 Educational
- 3.2 Multimedia
- 3.3 Video games
- 3.4 Systems / simulation
- 3.5 Automation
- 3.6 Data warehousing/ business intelligence
- 3.7 Miscellaneous
- 3.8 Legacy
- 4 Visual styles
- 5 See also
- 6 References
- 7 External links
Definition
VPLs may be further classified, according to the type and extent of visual expression used, into icon-based languages, form-based languages, and diagram languages. Visual programming environments provide graphical or iconic elements which can be manipulated by users in an interactive way according to some specific spatial grammar for program construction.A visually transformed language is a non-visual language with a superimposed visual representation. Naturally visual languages have an inherent visual expression for which there is no obvious textual equivalent.[citation needed]
Current developments try to integrate the visual programming approach with dataflow programming languages to either have immediate access to the program state, resulting in online debugging, or automatic program generation and documentation. Dataflow languages also allow automatic parallelization, which is likely to become one of the greatest programming challenges of the future.[4]
An instructive counterexample for visual programming languages is Microsoft Visual Studio. The languages it encompasses (Visual Basic, Visual C#, Visual J#, etc.) are commonly confused with, but are not visual programming languages. All of these languages are textual and not graphical. MS Visual Studio is a visual programming environment, but not a visual programming language, hence the confusion.
Typical Objections to Visual Languages
It all started in the early 90s with CASE tools, followed by UML (Unified Modeling Language),[5] with its promise of bringing sanity to object-oriented programming. These approaches were complex and to make it even worse a lot of software tools who promised the moon ended up creating a lot of headaches to teams. The first version of the software was fairly easy to model and the code would be generated just fine. The real problem happened when you wanted to change. The code was hard to read and the model would become outdated.Visual languages
This
is a dynamic list and may never be able to
satisfy particular standards for completeness. You can help by expanding
it with reliably sourced entries.
The following contains a list of visual programming languages.Educational
- AgentSheets, easy to use game authoring and computational science authoring tool
- Alice
- App Inventor for Android, a tool for creating applications for Google Android, based on Blockly and Kawa
- Etoys scripting
- Flowgorithm, creates executable flowcharts which can be converted to several languages.
- Hopscotch, a visual programming language for mobile touchscreen devices (available on the iPad).
- Kodu, a visual programming tool which builds on ideas begun with Logo
- LARP, creates executable flowcharts, for the Windows Platform
- Open Roberta online programming environment from Fraunhofer IAIS designed for kids
- Raptor, creates executable flowcharts.
- Scratch, a product of MIT designed for kids in K-12 and after school programs
- Snap!, an extension of Scratch with first class procedures and lists which is used for teaching by UC Berkeley (browser-based reimplementation of BYOB (programming language))
- Stagecast Creator, formerly Apple's Cocoa: Internet Authoring for Kids
- StarLogo, an agent-based simulation language developed by Mitchel Resnick, Eric Klopfer, and others at MIT Media Lab. It is an extension of the Logo programming language, a dialect of Lisp.
- ToonTalk, programming system for children
- Visual Logic, creates executable flowcharts.
Multimedia
- AudioMulch, an audio signal flow based sound and music creation environment
- Blender (software), the open source 3D graphics package, includes a "node editor" to create shading programs as graphs. Also, custom nodes allows create systems as sverchok, blendgraph or other.
- Cameleon, graphical functional language
- Clickteam's The games factory/Multimedia fusion series, environments made for visually developing games
- Filter Forge Node based filter generation for image processing.
- Grasshopper 3d, a generative modeling interface for Rhinoceros 3D
- Kyma (sound design language), a visual programming language for sound design used by musicians, researchers, and sound designers.
- Mama (software) - a programming language and IDE for building 3D animations and games
- Max (software), visual programming environment for building interactive, real-time music and multimedia applications
- Nuke, a node-based visual programming software for visual effects compositing by The Foundry powered by Tcl, Python and Blink-script.
- OpenMusic, a visual programming language for music composition (based on Common Lisp Object System (CLOS)) applications, and mobile applications
- Pure Data (Pd) is a visual programming language developed for creating interactive computer music and multimedia works.
- Quartz Composer, a language for processing and rendering graphical data (Mac OS X)
- Reaktor, a DSP and MIDI-processing language by Native Instruments
- Scala Multimedia Authoring suite and complete multimedia system for AmigaOS and Windows
- Softimage,with ICE Interactive Creative Environment.
- SynthEdit, a Synthesizer construction tool using a VPL.
- Virtools, a middleware used to create interactive 3D experiences
- WireFusion, visual programming environment for creating interactive 3D web presentations
- Vsxu, music visual / real time 3D graphics generation (Windows, GNU/Linux, and Mac OS X)
- vvvv, real-time video synthesis
Video games
- Blender Game Engine, (Graphical logic editor)
- Construct 2 is an HTML5-based 2D game editor, developed by Scirra Ltd.
- Construct Classic is the previous, DirectX-based open-sourced version of Construct.[6][7]
- GameMaker: Studio, has a drag and drop game creation system developed by YoYo Games.
- GameSalad is a visual game creation tool developed by GameSalad, Inc.
- Godot, in-house open source MIT Licensed game development software made by OKAM Studio.
- Human Resource Machine is a visual programming-based puzzle game developed by Tomorrow Corporation.
- Kodu, a software designed to program games with a 3D Interface developed by Microsoft Research.
- Stencyl, a video game creation tool.
- Unreal Engine 4 has a node-based visual programming language called Blueprints.
Systems / simulation
- Analytica
- CODE
- EICASLAB, a software suite including a graphical language for supporting the design of control architectures
- Flowcode is a graphical programming language to program embedded microprocessors
- Function block diagrams, used in programmable logic controllers
- KNIME, the Konstanz Information Miner, is an open source data analytics, reporting and integration platform
- LabVIEW, a graphical language designed for engineers and scientists
- Ladder logic, a language that simulates relay logic commonly used in programmable logic controllers
- MeVisLab, cross-platform application framework for medical image processing and scientific visualization
- Microsoft Visual Programming Language, dataflow language for robotics programming that is a component of Microsoft Robotics Studio
- MindRover, a robot programming game incorporating a dataflow "wiring" language
- Minibloq, visual programming language for robotics and Arduino compatible boards
- MST Workshop, an interactive visual programming language for creating mathematical solutions, rapid prototyping, two-dimensional and three-dimensional graphic applications
- NXT-G, a visual programming language for the Lego Mindstorms NXT robotics kit
- OpenDX scientific data visualization using a visual programming language and data flow model
- OpenWire - adds visual dataflow programming abilities to Delphi via Visual Component Library (VCL) components and a graphical editor (homonymous binary protocol is unrelated)
- Orange - An open-source, visual programming tool for data mining, statistical data analysis, and machine learning
- OutSystems language, a visual modeling language to develop and change all layers of business centric web applications
- Prograph
- Ptolemy
- Qucs graphical interface to set up simulation of electronic circuit signal and noise behavior
- Reallusion - iClone, a 3D software with LUA language and visual programing design.
- ROBO Pro, a visual programming language for the fischertechnik robotics kit
- Scicos A graphical language associated with the numerical analysis package ScicosLab (originally SciLab)
- Simulink
- Sequential function chart, a Petri-net like programming language for programmable logic controllers
- STELLA, a VPL for system dynamics modeling
- Softimage ICE, a node-based system that is used to create and modify 3D models, simulate particles and perform various other tasks
- VEE
- VisSim, modeling and simulation language, allows making mathematical models quickly and executing them in real-time
- GNU Radio, a development toolkit which provides signal-processing blocks to implement software-defined-radios and signal-processing systems
Automation
- Automator
- CiMPLE, Visual Programming Language by ThinkLABs for teaching robotics
- Flow a graphical integration language used in the webMethods platform
- Pipeline Pilot is a scientific visual and dataflow programming language, and the authoring tool for the Accelrys Enterprise Platform.
- PLUS+1 GUIDE, a graphical programming environment from Sauer-Danfoss typically used for off-highway machines.
Data warehousing/ business intelligence
- SQL Server Integration Services, a platform for data integration and workflow applications, by Microsoft
- Informatica Powercenter is an advanced ETL tool to design mappings grafically for data load in Data Warehouse systems, by Informatica
- Ab Initio, a more advanced tool for ETL processing by creating graphs
- IBM InfoSphere DataStage, Also an ETL tool by IBM
- IBM Cognos Business Intelligence, is an example for front-end programs in Business Intelligence applications, which are used to generate SQL queries to run against RDBMS databases
- Feature Manipulation Engine, an integrated collection of Spatial ETL tools for data transformation and data translation produced by Safe Software Inc.
Miscellaneous
- Kwikpoint, an isotype visual translator created by Alan Stillman
- Lava, an experimental object oriented RAD language
- Limnor, a general purpose programming system. Limnor Studio is an IDE for rapid software development.
- Morphic (software), makes it easier to build and edit graphical objects by direct manipulation and from within programs; the whole Self (programming language) programming environment is built using Morphic
- StreamBase Systems, StreamBase EventFlow is a visual programming language for processing streaming events
- Tersus, an open source platform for the development of rich web applications by visually defining user interface, client side behavior and server side processing
- TouchDevelop, programming for mobile devices
- WebML, is a visual language for designing complex data-intensive Web applications that can be automatically generated
- Yahoo! Pipes is a visual data-flow programming system to process web data [8]
- YAWL, graphical workflow language
Legacy
- AppWare, also known as MicroBrew, icon based programming for Mac OS and Microsoft Windows
- Macromedia Authorware - flowchart based programming language
- Helix and Double Helix, a pioneering database management system for the Apple Macintosh platform, created in 1983
- Illumination Software Creator, a language and IDE for visually creating desktop and mobile software
- ThingLab
Visual styles
- Flowchart
- DRAKON, a language designed for developing the Soviet Buran spacecraft
- Executable UML, a profile of the Universal Modeling Language specification defining an executable semantics for a subset of UML
- Subtext
See also
- Argument map
- Cognitive dimensions of notations - Notation assessment for visual and non-visual languages
- Concept map
- Dataflow programming
- Deutsch limit, an adage about the information density of language primitives in a visual notation
- Domain-specific modeling
- Drakon-chart
- Flow-based programming
- Flowchart
- Graph drawing
- HiAsm
- Unified Modeling Language
- Visual language
- Visual thinking
- Widget Workshop
- Programming game
- Drag and drop
References
Graphical
Programming Environments for Educational Robots: Open Roberta - Yet Another
One? from the IEEE
Johnston, W.M.; Hanna, J.R.P.; Millar,
R.J. (2004). "Advances
in dataflow programming languages" (PDF). ACM Computing Surveys. 36 (1): 1–34. doi:10.1145/1013208.1013209. Retrieved 2011-02-16.
8.
Yahoo! pipes
This article was originally based on material from the Free On-line Dictionary of
Computing, used with permission. Update as needed.External links
Flowgorithm
From
Wikipedia, the free encyclopedia
(Redirected from Flowgorithm (programming language))
Flowgorithm
|
|
Devin
Cook
|
|
First appeared
|
2014
|
2.0.2
/ August 16, 2016
|
|
Implementation
language
|
|
Windows
(planned for OS X and Linux) |
|
Freeware
|
|
.fprg
|
|
Website
|
|
Influenced by
|
|
Contents
- 1 Origin of name
- 2 Supported Programming Languages
- 3 Multilingual support
- 4 Graphical shapes
- 5 Example
- 6 See also
- 7 References
- 8 External links
Origin of name
The name is a portmanteau of "flowchart" and "algorithm".[2]Supported Programming Languages
Flowgorithm can interactively generate programs in the following programming languages:[3] As the user steps through the program, the related code is highlighted.- C++
- C#
- Delphi
- Java
- JavaScript
- Lua
- Perl
- Python
- QBasic
- Ruby
- Swift 2
- Visual Basic for Applications
- Visual Basic .NET
Multilingual support
Besides English, Flowgorithm supports other languages. These are:[3]- Chinese (Simplified)
- Czech
- French
- Galician
- German
- Hungarian
- Italian
- Japanese
- Portuguese
- Russian
- Spanish - Mexican and Castilian dialects
Graphical shapes
Flowgorithm combines the classic flowchart symbols and those used by SDL diagrams. The color of each shape is shared by the associated generated code and the console window. The colors can be changed to several built-in themes.Example
The image below a the solution for 99 Bottles of Beer. A function is used to return a string that either contains the singular "bottle" or plural "bottles" depending on the value of the parameter.See also
Other educational programming languages include:Hopscotch (programming language)
From
Wikipedia, the free encyclopedia
This article has multiple
issues. Please help improve
it or discuss these issues on the talk page. (Learn how and when to remove these
template messages)
|
Contents
Software development
The idea sprang from an already existing programming tool, Scratch, where the user drags blocks into scripts in succession to create a script. This is found much easier by children than typing out the code manually like other programming languages tend to use. Though the developers wanted to take a step back from Scratch and make it slightly easier to grasp to ability to use, therefore removing many blocks and adding some of their own in hope to make it easier to use.The most recent version of the application allows users select from different avatars and add shapes, such as squiggles and squares.
Editor
Hopscotch
iPhone editor
Hopscotch
iPad editor
The hopscotch app uses a UI very similar to that of scratch. Use of the
editor is simple, all one has to do is open the editor, tap the object and
script you wish to edit, open one of the block tabs, and drag out code blocks.
Most code blocks can have numeral, text, or math inputs. e.g. the
"move" blockWhen blocks/inputs
When inputs are the trigger for the script to activate, when a "when" block's input is true (the "when project starts" when block is triggered when one opens the player or taps the refresh button)list of "when" blocks:
play button is tapped
character is tapped
iPad (iPhone) is tapped
() is tapped
() is pressed
() bumps ()
() is touching ()
iPad (iPhone) is tilted (up, down, left, right)
iPad (iPhone) detects a loud noise
iPad is shaken
() is swiped (up, down, left, right)
() equals ()
() > ()
() < ()
() not equals ()
object is cloned
Code blocks
Code blocks are the actions completed when the when blocks ate triggered, code blocks fall into 6 categories: abilities, movement,drawing, looks & sounds, values, and control flow. Drag these into and out of the scripts to modify them
Player
Hopscotch
iPad player, playing project
The hopscotch player activates the blocks in the scripts upon activation of
their individual triggers.More needed for this section
References
1.
Hanselminutes
Podcast, Show #417, Apr 04 2014, titled "I am teaching my daughter to
code with Hopscotch - Fitzgerald Steele", 30 minute interview with father
whose daughter tried Hopscotch app on iPad.
[1]
2. Hopscotch app: https://itunes.apple.com/us/app/hopscotch-coding-for-kids/id617098629?mt=8&ign-mpt=uo%3D43. hopscotch website: https://www.gethopscotch.com/
- "Hopscotch - Make your own game. Learn to code.". Hopscotch. Retrieved 2016-06-20.
Kodu Game Lab
From
Wikipedia, the free encyclopedia
"Kodu"
redirects here. For other uses, see Kodu (disambiguation).
This article needs
additional citations for verification.
(July 2009) (Learn how and when to remove this
template message)
|
Kodu
|
|
Initial release
|
June 30,
2009[1]
|
Written in
|
|
Website
|
|
Contents
Overview
Kodu is a visual programming tool which builds on ideas begun with Logo in the 1960s and other current projects such as AgentSheets, Squeak and Alice. It is designed to be accessible by anyone.Kodu is available to download as an Xbox 360 Indie Game. There is also a PC version in an open beta which is available to anyone at their website.
Kodu is different from those other projects in several key ways:
- It avoids typing code by having users construct programs using visual elements via a game controller
- Rather than a bitmapped or 2D display, programs are executed in a 3D simulation environment, similar to Alice
Language design
Kodu's programming model is simplified and can be programmed using a gaming controller or a combination of the keyboard and mouse. It dispenses with most "serious" programming conventions, including symbolic variables, branching, loops, number and string manipulation, subroutines, polymorphism, and so on.This simplicity is achieved by situating the programming task in a largely complete simulation environment. The user programs the behaviors of characters in a 3d world, and programs are expressed in a high-level, sensory paradigm consisting of a rule-based system or language, based on conditions and actions similarly to AgentSheets.
The typical "hello world" of Kodu is:
see - fruit - move - towards
The grammar, as it were, of this expression is:
<condition> <action>
Where <condition> is:
<sensor> [<filter> ...]
And <action> is:
<verb> [<modifier> ...]
An illustrative variant of the above program is:
see - red - fruit - move - towards - quickly
Many different types of games can be made in Kodu, such as racing, strategy, RPGs, adventure, platform, puzzle, 1st person shooters, and others.
See also
- AgentSheets
- Project Spark
- Kodu Kup 2010
- Educational programming language
- Visual programming language
- Microsoft Small Basic
- Scratch (programming language)
- RoboMind
- Baltie
- Phrogram
- Klik
- ToonTalk
References
This article includes a list of references, but its sources
remain unclear because it has insufficient inline citations.
(July 2010) (Learn how and when to remove this
template message)
|
- The Age (Australia): "Get With the Program"
- Information Week: Microsoft Research Provides Sneak Preview Of 'Kodu' Programming Environment For Kids
- Wired: TechFest Demo: Kodu
- Seed Magazine on Kodu
- Slate Magazine: Logo on Steroids
- Edge Magazine: Do You Kodu?
External links
- Kodu - Microsoft Research
- Kodu Fan Forum and Info
- Kodu Fan Site in Czech Republic
- Kodu for Kids book by Que Publishing
RoboMind
From
Wikipedia, the free encyclopedia
RoboMind
|
|
Arvid
Halma, Research Kitchen
|
|
Initial
release
|
2005
|
5.3
/ November 18, 2014
|
|
Written
in
|
|
Educational
|
|
RoboMind
Licence[1]
|
|
Website
|
|
Contents
- 1 The simulation environment
- 2 The scripting language
- 3 Relation to other educational software
- 4 See also
- 5 References
- 6 External links
The simulation environment
The application is built around a two-dimensional grid world in which a robot can move around, observe neighboring cells, or mark them by leaving a paint trail. The world may also contain so-called beacons that can be carried around by the robot in order to clear its way.Since version 4.0, it is possible to export RoboMind scripts to robots in the real world directly. Currently, Lego Mindstorms NXT 2.0 are supported.[3]
The scripting language
RoboMind offers a basic scripting language that consists of a concise set of rules. Apart from commands to make the robot perform basic movement instructions, the control flow can be modified by conditional branching (if-then-else), loops (while) and calls to custom procedures.Example script to draw square:
paintWhite
repeat(4) {
forward(2)
right
}
Recursive line follower example:follow
procedure follow{
if(frontIsWhite){
forward(1)
}
else if(rightIsWhite){
right
}
else if(leftIsWhite){
left
}
else{
end
}
follow
}
The programming environment offers an integrated text editor to write these
scripts, with syntax highlighting, autocompletion
and line
numbering.Modifications to the environment, such as painting grid cells, are used to store a runtime state. This shows the robot in its environment is directly related to 2D Turing machines.[4][5] Since version 5.0, the language does allow the declaration of variables and functions (procedures that return values).
The scripting language itself is currently available in 22 languages: Arabic, Catalan, Chinese, Czech, Dutch, English, French, German, Greek, Hungarian, Indonesian, Korean, Polish, Brazilian Portuguese, Russian, Slovak, Slovenian, Spanish, Swedish, Thai, Turkish and Ukrainian. All instructions and keywords can be translated. This makes it easier to learn for non-English speakers than most other programming languages that are constrained to English syntax and Latin alphabets.
Relation to other educational software
RoboMind is somewhat similar to Karel the Robot but its syntax is closer to C/C++ while Karel is closer to Pascal.RoboMind can be related to the Logo, at which a turtle can be moved around to create geometric shapes. The syntax of RoboMind however is different and corresponds more directly to mainstream scripting languages, such as JavaScript. In RoboMind perceiving and changing the environment are of equal importance, where Logo focuses mostly on the latter. This makes RoboMind more suitable to demonstrate real life applications. In Logo, on the other hand, users have more freedom to create visual effects.
Other free educational programming languages, such as Alice and Scratch focus on the wider domain of interactive story telling.
See also
- Educational programming language
- Karel the Robot (programming language)
- RUR-PLE
- Microsoft Small Basic
- Minibloq
- Logo (programming language)
- Alice (software)
- Scratch (programming language)
- Kodu Game Lab
- TouchDevelop
References
Robomind Turmite: 2D Turing
Machine, a YouTube movie.
5.
Sorting Turing Machine in
RoboMind, a YouTube movie.
External links
Open Roberta
From
Wikipedia, the free encyclopedia
This article relies too much
on references to primary sources.
(September 2015) (Learn how and when to remove this
template message)
|
Open Roberta
|
|
Fraunhofer
IAIS, Media Engineering Department
|
|
First appeared
|
2013 (test) 2014 (official)
|
beta
1.3.0 / September 8, 2015
|
|
Implementation
language
|
Java, JavaScript,
html (NEPO)
|
Windows,
Linux, iOS
|
|
Website
|
|
Influenced by
|
|
Open Roberta is the name of a project within the German education initiative "Roberta—Learning with robots", initiated by Fraunhofer IAIS, which is an institute belonging to the Fraunhofer Society. With Open Roberta Fraunhofer IAIS is looking to encourage kids to code by using Lego Mindstorms, a programmable robotics platform. The Cloud-approach of the Open Roberta Lab makes programming easier and minimizes the hurdles for teachers and schools to teach how to code.[1] Open Roberta is free and does not require any installation.[2] The project was initially founded with $1Mio[3][4] by Google.org[5]
Contents
- 1 Open Roberta Lab
- 2 Open Source Community
- 3 Programming language NEPO®
- 4 Simulation environment
- 5 History
- 6 Awards
- 7 References
- 8 External links
Open Roberta Lab
Open
Roberta Lab
Open Roberta Lab is cloud-based programming environment and is the
user-facing middleware in a chain of software and firmware bits that make a
robot work in a classroom environment.[6]
This environment allows children and young people with no technical
pre-knowledge to program a LEGO
MINDSTORMS [7] EV3
robot. There is a variety of different program blocks available to program the
motors, sensors, and the EV3 brick.[8]
Open Roberta Lab uses the approach of visual programming. This approach makes
it easier - especially for beginners with no experience - to learn how to code.
As a cloud based programming environment no installation is needed, any operation
system and computer hardware device may be used.[9][10]
The big advantage of Open Roberta Lab is, that it can be used with any device
(PC, tablet, smartphone) and with any operating
system (Mac OS, Windows, Linux). Only a web
browser is needed.Open Source Community
The programming platform Open Roberta Lab is open source developed.[11] Both the software as well as the open source development tools are available on a server of Fraunhofer Society. The development team at Fraunhofer works together with teachers and education experts from the Roberta network. Therefore, also universities and students are involved in the development. It should address especially female students - the guiding principle of the Roberta project.[12]Programming language NEPO®
NEPO
program Hello World
NEPO is a free open source meta programming language that can be used by
students, scholars, teachers, and other interested persons within the Open
Roberta Lab. NEPO translates to New Easy Programming Online (or simply OPEN
read backwards). NEPO is how we call our graphical programming language and its
coupled hardware connection layer. NEPO uses the freely available Blockly library.[13]
In addition within NEPO there are additional functionalities and improvements
have been adapted for Open Roberta. The programming paradigm of NEPO is
inspired by Scratch from Massachusetts Institute of
Technology. A NEPO block always represents and encapsulates a certain robot
functionality. A blocks feature set can easily be recognized through the
associated block category, for example »sensors«. Programming with NEPO
follows a simple principle. The blocks are interconnected and will be executed
by the robot according to their order. This principle is
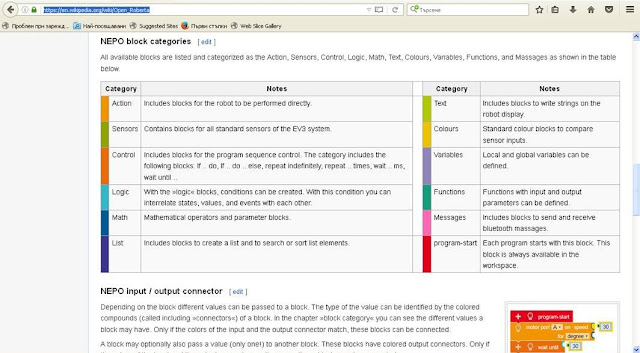
called »sequential operation«.[14]NEPO block categories
All available blocks are listed and categorized as the Action, Sensors, Control, Logic, Math, Text, Colours, Variables, Functions, and Massages as shown in the table below.
Category
|
Notes
|
Category
|
Notes
|
|||
Action
|
Includes
blocks for the robot to be performed directly.
|
Text
|
Includes
blocks to write strings on the robot display.
|
|||
Sensors
|
Contains
blocks for all standard sensors of the EV3 system.
|
Colours
|
Standard
colour blocks to compare sensor inputs.
|
|||
Control
|
Includes
blocks for the program sequence control. The category includes the following
blocks: If .. do, If .. do .. else, repeat indefinitely, repeat .. times,
wait .. ms, wait until ..
|
Variables
|
Local
and global variables can be defined.
|
|||
Logic
|
With
the »logic« blocks, conditions can be created. With this condition
you can interrelate states, values, and events with each other.
|
Functions
|
Functions
with input and output parameters can be defined.
|
|||
Math
|
Mathematical
operators and parameter blocks.
|
Messages
|
Includes
blocks to send and receive bluetooth massages.
|
|||
List
|
Includes
blocks to create a list and to search or sort list elements.
|
program-start
|
Each
program starts with this block. This block is always available in the
workspace.
|
|||
NEPO input / output connector
NEPO
typ check input connectors
Depending on the block different values can be passed to a block. The type
of the value can be identified by the colored compounds (called
including »connectors«) of a block. In the chapter »block
category« you can see the different values a block may have. Only if the
colors of the input and the output connector match, these blocks can be
connected.A block may optionally also pass a value (only one!) to another block. These blocks have colored output connectors. Only if the colors of the input and the output connector are the same, these blocks can be connected.
NEPO
typ check output connectors
In total there are six input and output types within NEPO. These types can
have the following values:- Logical value (light blue)
- Number (dark Blue)
- String / Text (green)
- Colour (yellow)
- List (purple)
- Connection (pink)
Simulation environment
Open
Roberta 2D simulation of a wheeled robot
Since version beta 1.3.0 the Open Roberta Lab also offers a simulation
environment. This is a simulation of a two-dimensional robot model equipped
with two wheels (differential drive). To program
the simulated robot also the programming language NEPO may be used. The
simulated 2D model includes the simulation of an ultrasonic sensor, a touch
sensor, a color sensor and the display of an LED. In addition, different
environments can be chosen. Since version beta 1.4.0 NEPO blocks can used
without any changes for the 2D-Simulation and the real robot.History
Open Roberta is a technological extension of the "Roberta concept". Roberta (short for: "Roberta - Learning with robots") is a Fraunhofer education initiative founded in 2002 by the Germany Ministry of Education and Research.[15] Since 2002 more then 350.000 students participated in Roberta courses.Awards
Open Roberta won the award "Bundessieger 2015" at the challenge "Germany Land of Ideas" in the category education.[16]References
Jost, B., Ketterl,
M., Budde, R., Leimbach, T. Graphical Programming Environments for Educational
Robots: Open Roberta – Yet another One?, in IEEE International Symposium
on Multimedia (ISM), December 2014
External links
- Project-Website Open Roberta
- Website Open Roberta Lab
- Website Open Roberta Developer
- Github project
- Website Open Roberta Wiki
- Open Roberta video summary
Scratch Wiki
This page has links to
outside of the Scratch website or to Wikipedia. Always remember to be safe when
using the internet since we can't guarantee the safety of other sites.
Shortcuts:
|
The Scratch Wiki logo
The Scratch Wiki is a collaboratively-written wiki available
for free that provides information about the Scratch programming language, its
website, history and phenomena surrounding it. The wiki is supported by the Scratch Team, but is
primarily written by Scratchers. The Scratch
Wiki is a popular source of information for scripts and tutorials and it
continues to grow as Scratchers use it as their primary source of information.
This could also include advanced articles for Scratchers around the world to
build, share and see. There are currently 1,043 articles on the Scratch Wiki.
There have been 155,760 edits in total on the Scratch Wiki.
There are currently 1,273 users registered on the Scratch Wiki.
An example of
an article on the Scratch Wiki
Contents
- 1 History
- 2 How to Become a Contributor
- 3 Scratch Wikis in other languages
- 4 April Fools
- 5 See Also
- 6 External Links
- 7 References
History
The old Scratch Wiki logo
On December 6th, 2008, LukeTek created the Scratch
Programming Wiki, a normal wiki created solely (meaning without anything or
anyone else involved) by himself; the Scratch Team were not involved at all. He
handed the wiki (gave admin privileges) over to JuiceyBox, who later handed the
wiki to Lucario621. He advertised the wiki in the Miscellaneous
forum and many people helped contribute to it. However, the articles were of
projects,
users
and the like. The wiki was cleaned up, but by then people had lost interest. A
few people stayed behind though and the wiki steadily grew. Eventually, the Scratch Team saw the wiki. They liked it and wanted to advertise it on the Scratch Website, but they had some concerns: it had advertisements, it wasn't on a scratch.mit.edu domain and there was no way to tell if a user on the wiki was the same user on Scratch. To solve these problems, andresmh, JSO and Lucario621 created a new Scratch Wiki, hosted on the Scratch servers.[1] All three problems were solved: there were no advertisements, it was on a scratch.mit.edu domain and there was a way to ensure that users on the wiki were the same users on Scratch: Account creation was locked; people would request for an account instead.
How to Become a Contributor
Main page: Scratch
Wiki:Become a contributor
If people could freely create accounts, it would be possible to
impersonate other users by creating an account with their username. To work
around this, Scratchers must request for an account. To request an account, Scratchers go here and request for an account. You will be asked to comment a verification code on a project. This is simply to make sure that you are who you say you are.
If the administrators create the account (can take up to several days, but it is often shorter), then the user will be told on their profile by an administrator. The user can then log in with the username and password they decided when requesting the account.
Not all accounts are created — administrators and Experienced Wikians review all account requests and MUST decide whether to create the account. Having no projects will dramatically decrease the chance of a user getting a Wiki account, as will not giving a reason or giving an extremely brief reason. One's reason should explain why they think they should get an account, what experience they have and any other information if the user wishes. The reason, the correctness of grammar and spelling in a user's reason and the amount of experience a user has all go into deciding whether an account is created.
Make sure to fully read and understand everything on it before requesting to become a contributor.
Scratch Wikis in other languages
Starting a Scratch-Wiki in your language
Because it is not so easy to set up a Mediawiki and to establish a community, there is a kind of "Scratch-Wiki-Incubator" or "Giant Multi-Language-Sandbox" at http://test.scratch-wiki.info/ and the explanation How To Scratch Wiki to start a scratch-wiki in a language that doesn't exist. There is also an international community to help you. The forum-topic for translating the wiki is here. If you want to help building international wikis, read We need your help: Apply for getting "International Scratch Wiki Coach". All Scratch Wikis can be accessed through the scratch-wiki.info domain. A big overview Link-Table about all existing scratch-wikis and their users, admins,activities and setup-parameters can be found at de:Scratch-Wiki:Watch.Just started Test-Scratch-Wikis
- French Scratch-Wiki (about)
- Italien Scratch-Wiki (about)
- Spanish Scratch Wiki (about)
- Portuguese Scratch-Wiki (about)
- Turkish Scratch-Wiki (about)
Test-Scratch-Wiki without Startpage
German
Main article: DACH-Scratch
Wiki
Logo of the DACH-Scratch
Wiki
The first of these international "sister-projects" were the
DACH-Scratch Wiki in the German language that started in February 2012 and has
over 530 articles
(as of February 2016) and a very active community from Germany, Austria, and
Switzerland. It is separately hosted because the Scratch Team advised the founding Scratchers from Germany to start independently, but it got its layout and some MediaWiki extensions from the original English Scratch Wiki. Though it is not only a translation, many articles in the German wiki have a link to their corresponding articles in the other wikis via the so-called Interwiki feature.
Russian
Logo of the Russian Scratch Wiki
The Russian
Scratch Wiki (Скретч Вики) was created on March 16th, 2014[2]
and has 76 articles. The Russian Scratch Wiki is on the ru.scratch-wiki.info domain. Indonesian
Logo of the Indonesian Scratch Wiki
The Indonesian Scratch Wiki (Scratch Indo Wiki) is the third of the
international wikis made. The idea for an Indonesian Scratch Wiki was already
discussed in 2013, but it did not have enough contributors to be created until
2014.[3]
With help and assistance from the DACH Wiki team, the Indonesian Scratch Wiki
was created on September 5th, 2014.[4]
Their first article was about backdrops and can be
viewed here.
Indonesian Scratch Wiki is also known as Indo-Scratch-Wiki (short for Indonesian
Scratch Wiki) and Scratch-Indo-Wiki (as related to Indonesian grammar rules
whereas the adjectives are after the nouns). The wiki has only 77 articles and a
handful of members, but is slowly growing. The official Scratch account for Scratch-Indo-Wiki can be accessed here. The wiki is located at scratch-indo.info.
Japanese
Logo of the Japanese Scratch Wiki
The Japanese Scratch
Wiki (Scratch Wiki Japan) started in March 2015 after a user applied for it
in the Scratch Wiki in
Your Native Language topic.[5]
The DACH-Scratch-Wiki Team later answered and accepted the application.[6]
The logo was created by shuprogram
and posted here.
It currently has 8 articles and 18 contributors. Hungarian
Logo of the Hungarian Scratch Wiki
The Hungarian Scratch
Wiki was started on September 10th, 2015. It currently has 2 articles and 9
contributors. Dutch
Logo of the Dutch Scratch Wiki
The Dutch Scratch
Wiki (not to be confused with the Deutsch, DACH or German wiki) was
started in September 2015. It currently has only 18 articles, and 24
contributors. April Fools
Main article: April
Fool's Day#Wiki (since 2014)
Every April Fool's Day, since 2014, the Scratch Wiki revamps
many articles into satirical articles joking about either the subject of the
article or Scratch itself. See Also
External Links
References
- ↑ http://scratchforums.blob8108.net/forums/viewtopic.php?id=37179
- ↑ ru:Обсуждение Скретч Вики:Портал сообщества#Создана русская Скретч Вики
- ↑ https://scratch.mit.edu/discuss/topic/12655
- ↑ http://scratch-indo.info
- ↑ https://scratch.mit.edu/discuss/topic/19841/?page=7#post-863444
- ↑ https://scratch.mit.edu/discuss/topic/95074/?page=2#post-872386
Scratch Wiki Home
Scratch
Wiki
Made by
Scratchers, for Scratchers.
1,043 articles created
since December 6, 2008
Scratch
News
September 19, 2016 —
oceanatic as Scratch Curator
oceanatic has been chosen
as the two-hundred-and-twentieth curator on
the Front Page. Feel free to
congratulate oceanatic on their profile!
September 12, 2016 —
littlepuppy14 as Scratch Curator
littlepuppy14 has been
chosen as the two-hundred-and-nineteenth curator on
the Front Page. Feel free to
congratulate littlepuppy14 on their profile!
September 6, 2016 —
AnimationBunny as Scratch Curator
AnimationBunny has been
chosen as the two-hundred-and-eighteenth curator on
the Front Page. Feel free to
congratulate AnimationBunny on their profile!
August 29, 2016 —
-Spectrum as Scratch Curator
-Spectrum has been chosen
as the two-hundred-and-seventeenth curator on
the Front Page. Feel free to
congratulate -Spectrum on their profile!
August 22, 2016 — ZLGames
as Scratch Curator
ZLGames has been chosen
as the two-hundred-and-sixteenth curator on
the Front Page. Feel free to
congratulate ZLGames on their profile!
Contents
Featured Images
Custom Blocks
Adding an input to a
custom block.
Tips Window
The tips window that
shows in the Scratch editor.
Sprite Library
The Sprite Library.
Featured Article
The
Welcoming Committee (commonly abbreviated SWC or WCS) is a program that was
created to help and welcome New Scratchers to the website.
Read more...
The Scratch
Wiki
The Scratch Wiki
is a free, collaboratively-written wiki that provides information
about the Scratch programming language and its website, history, and phenomena
surrounding it. The wiki is supported by the Scratch Team, but is
primarily written by Scratchers. The Scratch
Wiki is a popular source of information for scripts and tutorials, and it
continues to grow as Scratchers use it as their primary source of information.
For German-speakers, there is the DACH-Scratch
Wiki, available here. It is run
separately from the English wiki. It currently has over 520 articles. There are
also other,
smaller wikis.
Read more...
Read more...
- This page was last modified on 6 April 2016, at 15:43.
About the Scratch Program
- Backdrops
- Block Categories
- Block Palette
- Broadcast
- Comment (programming feature)
- Costume
- Costume Pane
- Custom Blocks
- Disappearing Text Bug
- Draggable Sprite Feature
- Edit Block Colors
- Green Flag
- Graphic Effect
- Instrument
- Item
- Lag
- List
- List of Programming Tools
- MIDI Notes
- Paint Editor
- Pen
- Project Compression
- Project Downloading
- Scratch
- Scratch 2.0
- Scratch User Interface
- Script
- Scripts Area
- Shift Secrets
- Small Stage Layout
- Sound
- Sprite
- Stage
- Stage Monitor
- Stop Sign
- String
- Variable
- Velocity
The following articles below apply only to Scratch 1.4:
- Alt-Click
- Mesh
- Project Compression (1.4)
- Remote Sensor Connections
- Remote Sensors Protocol
- ScratchMoviePlayerMorph
- Scratch Secrets (1.4)
- Shift-Click-R
Блок схема
от Уикипедия, свободната енциклопедия
Блок схемите (или „блоксхемите“) са методи за изготвяне и записване на
алгоритми,
които да бъдат изпълнени и съответно да се получи някакъв резултат.
Блок схемите се осъществяват с помощта на геометрични фигури, като всяка от тях
има свое собствено значение. Вътре в тези фигури се въвеждат данните, с които
трябва да работи изпълнителят на алгоритъма.Елементи
- Начало – записва се начало и се загражда с елипса.
- Вход – записват се входните данни, от които зависи резултата и без които алгоритъмът и неосъществим.
- Оператор 1,2,3... – в зависимост от броя на извършваните операции,
като всяка една се записва в отделен правоъгълник, една под друга
- Условност -> Да или Не и следствията от тях (ако има условност)
- Изход
- Край
Стъпки за изготвяне
https://scratch.mit.edu/ -БГ!?
Scratch
and Google Introduce Scratch Blocks
Tuesday,
May 17, 2016
Posted
by Champika Fernando, Product Manager, Google and Kasia Chmielinski, Product
Lead, Scratch
Raptor (programming language)
From Wikipedia, the free encyclopedia
Raptor
| |
Martin Carlisle
| |
4.0.6 / April 22, 2015
| |
.rap
| |
Website
|
|
Influenced
by
| |
The software allows students to write and execute programs using flowcharts. It is typically used in academics to teach introductory programming concepts.[2]
See also
Other educational programming languages include:References
"About".
Raptor. Retrieved 2014-09-20.
2.
"RAPTOR:
introducing programming to non-majors with flowcharts". ACM. Retrieved 2015-08-24.
External links
Flowchart
From Wikipedia, the free encyclopedia
"Flow chart" redirects here. For the poem, see Flow Chart. For the music
group, see Flowchart
(band).
A simple flowchart representing a process for dealing with a
non-functioning lamp.
A flowchart is a type of diagram that represents an algorithm, workflow or
process, showing the steps as boxes of various kinds, and their order by
connecting them with arrows. This diagrammatic representation illustrates a
solution model to a given problem. Flowcharts are
used in analyzing, designing, documenting or managing a process or program in
various fields.[1]Contents
- 1 Overview
- 2 History
- 3 Types
- 4 Building blocks
- 5 Software
- 6 See also
- 7 References
- 8 Further reading
- 9 External links
Overview
Flow chart of a for loop
Flowcharts are used in designing and documenting simple processes or
programs. Like other types of diagrams, they help visualize what is going on and
thereby help understand a process, and perhaps also find flaws, bottlenecks, and
other less-obvious features within it. There are many different types of
flowcharts, and each type has its own repertoire of boxes and notational
conventions. The two most common types of boxes in a flowchart are:- a processing step, usually called activity, and denoted as a rectangular box
- a decision, usually denoted as a diamond.
Flowcharts depict certain aspects of processes and they are usually complemented by other types of diagram. For instance, Kaoru Ishikawa defined the flowchart as one of the seven basic tools of quality control, next to the histogram, Pareto chart, check sheet, control chart, cause-and-effect diagram, and the scatter diagram. Similarly, in UML, a standard concept-modeling notation used in software development, the activity diagram, which is a type of flowchart, is just one of many different diagram types.
Nassi-Shneiderman diagrams and Drakon-charts are an alternative notation for process flow.
Common alternative names include: flowchart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably.
The underlying graph structure of a flow chart is a flow graph, which abstracts away node types, their contents and other ancillary information.
History
The first structured method for document process flow, the "flow process chart", was introduced by Frank and Lillian Gilbreth to members of the American Society of Mechanical Engineers (ASME) in 1921 in the presentation "Process Charts: First Steps in Finding the One Best Way to do Work".[2] The Gilbreths' tools quickly found their way into industrial engineering curricula. In the early 1930s, an industrial engineer, Allan H. Mogensen began training business people in the use of some of the tools of industrial engineering at his Work Simplification Conferences in Lake Placid, New York.A 1944 graduate of Mogensen's class, Art Spinanger, took the tools back to Procter and Gamble where he developed their Deliberate Methods Change Program. Another 1944 graduate, Ben S. Graham, Director of Formcraft Engineering at Standard Register Industrial, adapted the flow process chart to information processing with his development of the multi-flow process chart to display multiple documents and their relationships.[3] In 1947, ASME adopted a symbol set derived from Gilbreth's original work as the "ASME Standard: Operation and Flow Process Charts."[4]
Douglas Hartree in 1949 explained that Herman Goldstine and John von Neumann had developed a flowchart (originally, diagram) to plan computer programs.[5] His contemporary account is endorsed by IBM engineers[6] and by Goldstine's personal recollections.[7] The original programming flowcharts of Goldstine and von Neumann can be seen in their unpublished report, "Planning and coding of problems for an electronic computing instrument, Part II, Volume 1" (1947), which is reproduced in von Neumann's collected works.[8]
Flowcharts became a popular means for describing computer algorithms. The popularity of flowcharts decreased in the 1970s when interactive computer terminals and third-generation programming languages became common tools for computer programming. Algorithms can be expressed much more concisely as source code in such languages. Often pseudo-code is used, which uses the common idioms of such languages without strictly adhering to the details of a particular one.
Nowadays flowcharts are still used for describing computer algorithms.[9] Modern techniques such as UML activity diagrams and Drakon-charts can be considered to be extensions of the flowchart.
Types
Sterneckert (2074703) suggested that flowcharts can be modeled from the perspective of different user groups (such as managers, system analysts and clerks) and that there are four general types:[10]- Document flowcharts, showing controls over a document-flow through a system
- Data flowcharts, showing controls over a data-flow in a system
- System flowcharts, showing controls at a physical or resource level
- Program flowchart, showing the controls in a program within a system
However, there are several of these classifications. For example, Andrew Veronis (1978) named three basic types of flowcharts: the system flowchart, the general flowchart, and the detailed flowchart.[11] That same year Marilyn Bohl (1978) stated "in practice, two kinds of flowcharts are used in solution planning: system flowcharts and program flowcharts...".[12] More recently Mark A. Fryman (2001) stated that there are more differences: "Decision flowcharts, logic flowcharts, systems flowcharts, product flowcharts, and process flowcharts are just a few of the different types of flowcharts that are used in business and government".[13]
In addition, many diagram techniques exist that are similar to flowcharts but carry a different name, such as UML activity diagrams.
Building blocks
Common Shapes
The following are some of the commonly used shapes used in flowcharts. Generally, flowcharts flow from top to bottom and left to right.
Shape
|
Name
|
Description
|
|
Flow Line
|
An arrow coming from one symbol and ending at another symbol
represents that control passes to the symbol the arrow points to. The line for
the arrow can be solid or dashed. The meaning of the arrow with dashed line may
differ from one flowchart to another and can be defined in the
legend.
| |
Terminal
|
Represented as circles, ovals, stadiums or
rounded (fillet) rectangles. They usually contain the word "Start" or "End", or
another phrase signaling the start or end of a process, such as "submit inquiry"
or "receive product".
| |
Process
|
Represented as rectangles. This shape is
used to show that something is performed. Examples: "Add 1 to X", "replace
identified part", "save changes", etc....
| |
Decision
|
Represented as a diamond (rhombus) showing where a
decision is necessary, commonly a Yes/No question or True/False test. The
conditional symbol is peculiar in that it has two arrows coming out of it,
usually from the bottom point and right point, one corresponding to Yes or True,
and one corresponding to No or False. (The arrows should always be labeled.)
More than two arrows can be used, but this is normally a clear indicator that a
complex decision is being taken, in which case it may need to be broken-down
further or replaced with the "predefined process" symbol. Decision can also help
in the filtering of data.
| |
Input/Output
|
Represented as a parallelogram. Involves
receiving data and displaying processed data. Can only move from input to output
and not vice versa. Examples: Get X from the user; display
X.
| |
Annotation
|
Annotations represent comments or remarks about the flowchart. Like
comments found in high-level programming languages, they have no effect on the
interpretation or behavior of the flowchart. Sometimes, the shape consists of a
box with dashed (or dotted) lines.
| |
|
|
Predefined Process
|
Represented as rectangles with double-struck vertical edges; these
are used to show complex processing steps which may be detailed in a separate
flowchart. Example: PROCESS-FILES. One subroutine
may have multiple distinct entry points or exit flows (see coroutine). If so, these are
shown as labeled 'wells' in the rectangle, and control arrows connect to these
'wells'.
|
Preparation
|
Represented as a hexagon. May also be called
initialization. Shows operations which have no effect other than preparing a
value for a subsequent conditional or decision step. Alternatively, this shape
is used to replace the Decision Shape in the case of conditional
looping.
| |
On-Page Connector
|
Generally represented with a circle, showing where multiple control
flows converge in a single exit flow. It will have more than one arrow coming
into it, but only one going out. In simple cases, one may simply have an arrow
point to another arrow instead. These are useful to represent an iterative
process (what in Computer Science is called a loop). A loop may,
for example, consist of a connector where control first enters, processing
steps, a conditional with one arrow exiting the loop, and one going back to the
connector. For additional clarity, wherever two lines accidentally cross in the
drawing, one of them may be drawn with a small semicircle over the other,
showing that no connection is intended.
| |
Off-Page Connector
|
Represented as a home
plate-shaped pentagon. Similar to the
on-page connector except allows for placing a connector that connects to another
page.
|
Other Shapes
A typical flowchart from older basic computer science textbooks may have the following kinds of symbols:
Labeled connectors
Represented by an
identifying label inside a circle. Labeled connectors are used in complex or
multi-sheet diagrams to substitute for arrows. For each label, the "outflow"
connector must always be unique, but there may be any number of "inflow"
connectors. In this case, a junction in control flow is implied.
Concurrency symbol
Represented by a
double transverse line with any number of entry and exit arrows. These symbols
are used whenever two or more control flows must operate simultaneously. The
exit flows are activated concurrently, when all of the entry flows have reached
the concurrency symbol. A concurrency symbol with a single entry flow is a
fork; one with a single exit flow is a join.
Data-flow extensions
A number of symbols have been standardized for data flow diagrams to represent data flow, rather than control flow. These symbols may also be used in control flowcharts (e.g. to substitute for the parallelogram symbol).- A Document represented as a rectangle with a wavy base;
- A Manual input represented by quadrilateral, with the top irregularly sloping up from left to right. An example would be to signify data-entry from a form;
- A Manual operation represented by a trapezoid with the longest parallel side at the top, to represent an operation or adjustment to process that can only be made manually.
- A Data File represented by a cylinder.
Software
Diagramming
Main article: Diagramming
software § Flowchart
Flowgorithm
Any drawing program can be used to create flowchart diagrams, but these will
have no underlying data model to share data with databases or other programs
such as project management
systems or spreadsheet. Some tools
offer special support for flowchart drawing. Many software
packages exist that can create flowcharts automatically, either directly
from a programming language source code, or from a flowchart description
language. On-line web-based versions of such programs are available.There are several applications that use flowcharts to represent and execute programs. Generally these are used as teaching tools for beginner students. Examples include Flowgorithm, Raptor. LARP, Visual Logic, and VisiRule.
See also
Related diagrams |
Related subjects |
References
SEVOCAB: Software
Systems Engineering Vocabulary. Term: Flow chart. Retrieved 31 July
2008.
Frank Bunker Gilbreth, Lillian Moller
Gilbreth (1921) Process
Charts. American Society of Mechanical Engineers.
Graham, Jr., Ben S. (10 June 1996). "People come
first". Keynote Address at Workflow Canada.
American Society of Mechanical Engineers
(1947) ASME standard; operation and flow process charts. New York, 1947.
(online
version)
Hartree, Douglas
(1949). Calculating
Instruments and Machines. The University of Illinois Press.
p. 112. Hartree stated:
"Von Neumann and Goldstine (40) have proposed a method of indicating the structure of the sequence of operating instructions by means of a "flow diagram" representing the control sequence. This is in the form of a block diagram, in which the blocks represent operations or groups of operations, and are joined by directed lines representing the sequence of these operations..."
"Von Neumann and Goldstine (40) have proposed a method of indicating the structure of the sequence of operating instructions by means of a "flow diagram" representing the control sequence. This is in the form of a block diagram, in which the blocks represent operations or groups of operations, and are joined by directed lines representing the sequence of these operations..."
Bashe, Charles (1986). IBM's Early Computers. The MIT Press.
p. 327.
Goldstine, Herman
(1972). The Computer from Pascal to Von Neumann. Princeton University Press.
pp. 266–267. ISBN 0-691-08104-2.
Taub, Abraham
(1963). John von Neumann Collected Works. 5. Macmillan.
pp. 80–151.
Bohl, Rynn: "Tools for Structured and
Object-Oriented Design", Prentice Hall, 2007.
Alan B. Sterneckert (2003) Critical
Incident Management. p.
126
Andrew Veronis (1978) Microprocessors:
Design and Applications. p.
111
Marilyn Bohl (1978) A Guide for
Programmers. p. 65.
13.
Mark A. Fryman (2001) Quality and
Process Improvement. p.
169.
Further reading
- ISO (1985). Information processing -- Documentation symbols and conventions for data, program and system flowcharts, program network charts and system resources charts. International Organization for Standardization. ISO 5807:1985.
- ISO 10628: Flow Diagrams For Process Plants - General Rules
- ECMA 4: Flowcharts (withdrawn - list of withdrawn standards)
- Schultheiss, Louis A., and Edward M. Heiliger. "Techniques of flow-charting." (1963); with introduction by Edward Heiliger.
External links
- Wikimedia Commons has media related to Flow chart
- Flowcharting Techniques An IBM manual from 1969 (5MB PDF format)
- FlowChart Symbols List

























































Няма коментари:
Публикуване на коментар